UUserWidget 클래스에서 UWidgetAnimation을 에디터를 통해서 생성한 이후 블루프린트를 통한 애니메이션 실행은 정말 쉽습니다.
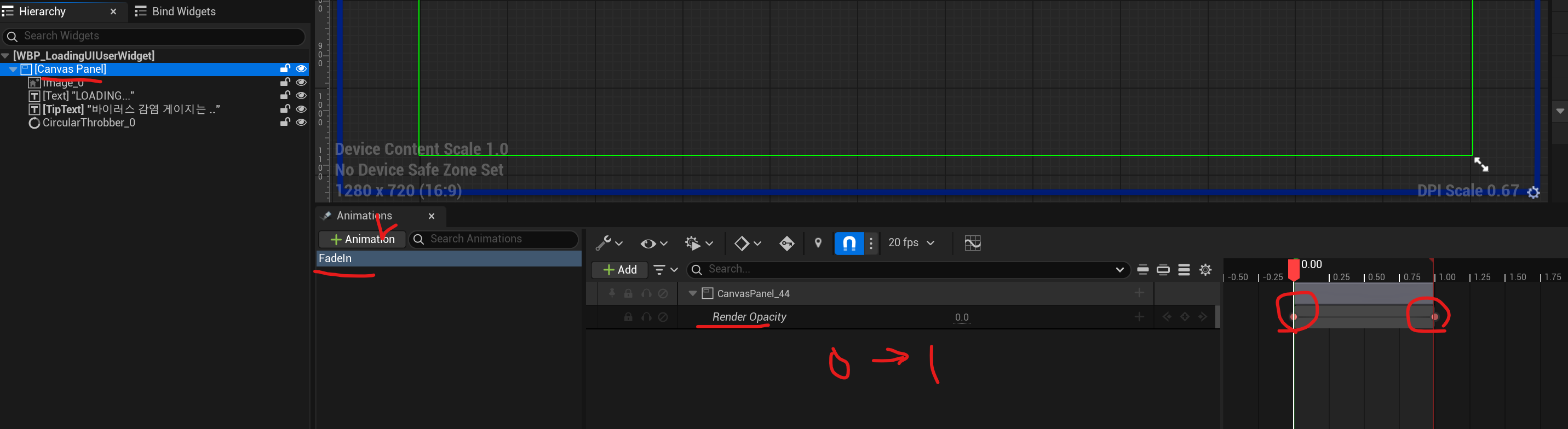
간단하게 UMG 애니메이션을 키프레임을 추가하는 방식으로 생성합니다.
아래 예시로 만들게 된 애니메이션은 간단하게 Canvas Panel의 Render Opacity(투명도)를 0초일 때 0f에서 1초일 때 1.0f로 설정하는 애니메이션입니다.

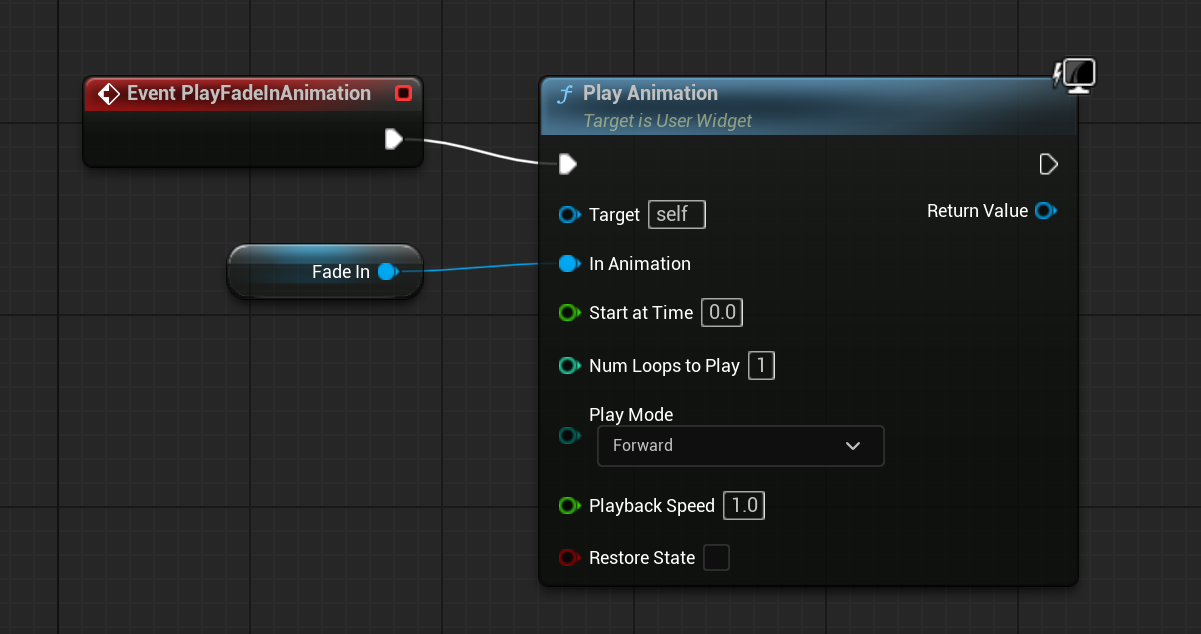
이제 해당 애니메이션을 특정 버튼을 누르거나 이벤트가 실행될 때 실행되도록 블루프린트에서 호출합니다.

아래처럼 Play Animation 노드에서 FadeIn(Get) 애니메이션을 연결하면 간단하게 실행이 가능합니다.
이제 해당 내용을 C++로 구현하려면 어떻게 해야 하는지 알아보겠습니다.
우선 제가 구현한 코드로는 해당 애니메이션을 실행하는 메서드에서 Bool 값으로 Forward(FadeIn), Reverse(FadeOut)로 실행할지 선택할 수 있도록 메서드를 만들어 보았습니다.
// ULoadingUIUserWidget 헤더파일
#pragma once
#include "CoreMinimal.h"
#include "Blueprint/UserWidget.h"
#include "LoadingUIUserWidget.generated.h"
UCLASS()
class THREEFPS_API ULoadingUIUserWidget : public UUserWidget
{
GENERATED_BODY()
public:
void PlayFadeInAnimation(bool IsReverse);
protected:
UPROPERTY(meta = (BindWidgetAnim), Transient) // 이 부분이 중요합니다.
UWidgetAnimation* FadeIn; // 여기서 변수의 이름은 애니메이션 이름과 동일해야 합니다.
};
// ULoadingUIUserWidget Cpp 파일
#include "Loading/LoadingUIUserWidget.h"
void ULoadingUIUserWidget::PlayFadeInAnimation(bool IsReverse)
{
if (FadeIn)
{
if (!IsReverse) // Bool 조건을 통해서 앞으로 실행할지 되돌리기 할지 구분 (FadeIn, FadeOut)
{
PlayAnimation(FadeIn);
}
else
{
PlayAnimationReverse(FadeIn);
}
}
else
{
UE_LOG(LogTemp, Error, TEXT("FadeIn Failed"));
}
}
이렇게 구현하면 블루프린트에서 구현한 내용과 똑같은 기능을 Cpp로 구현하였습니다.
감사합니다.
